Nyheter
Computer
Model Name: Mac mini 2018
Model Identifier: Macmini8,1
Processor Name: 6-Core Intel Core i5
Processor Speed: 3 GHz
Number of Processors: 1
Total Number of Cores: 6
L2 Cache (per Core): 256 KB
L3 Cache: 9 MB
Memory: 8 GB
Software
OBS Studio 26.1.0
OBS log 1
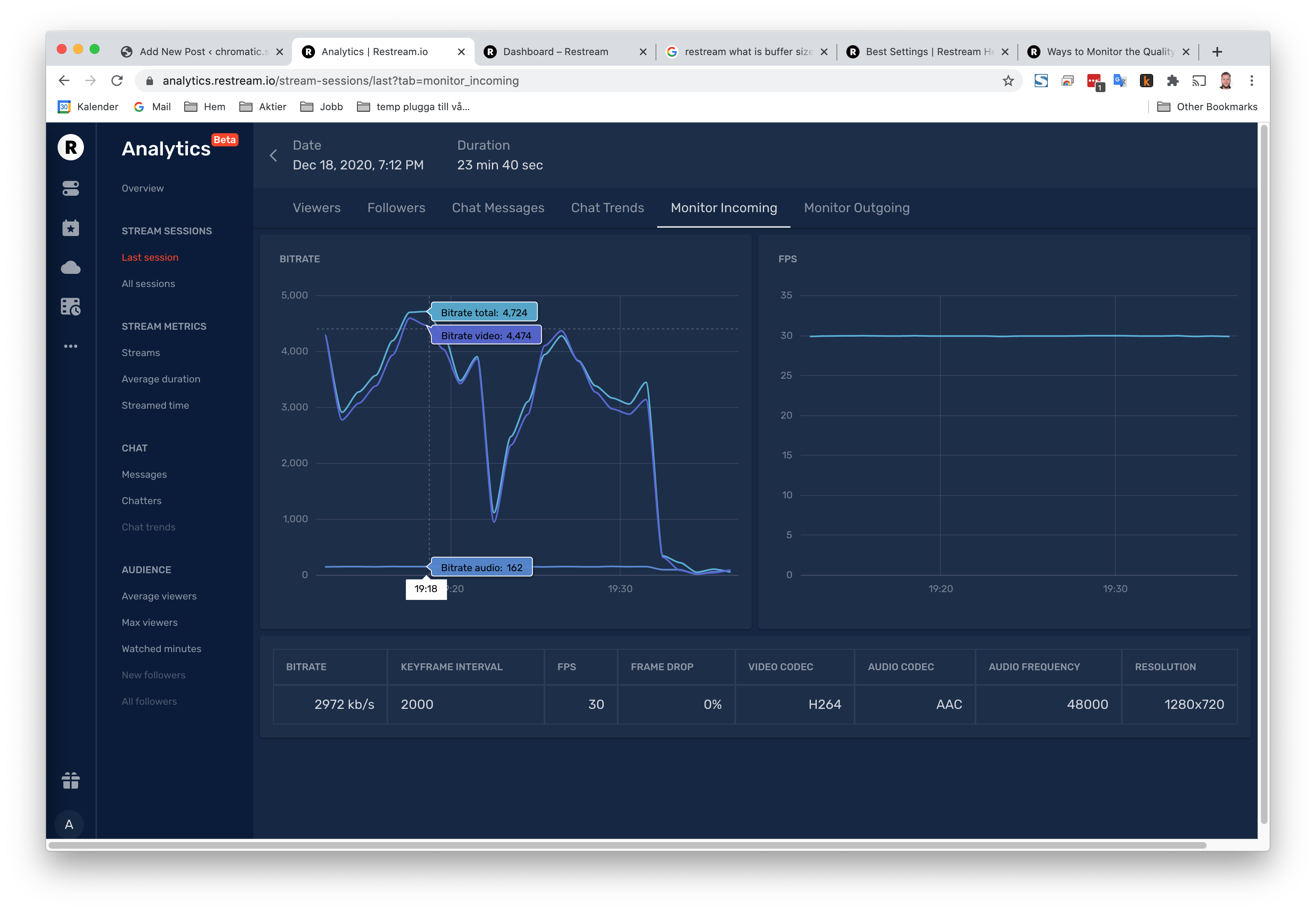
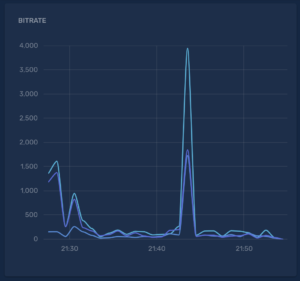
Restream.io analytics incoming traffic 1
Stream number 2
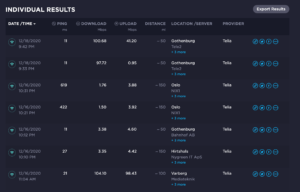
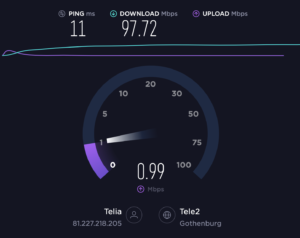
18 december at 21:27 I start streaming. Jag before starting I’ve used speedtest.net and gotten the results 100 mb/s download & 100 mb/s upload
18 december at 21:33 I check the OBS stats and see that the encoder is showing red and roughly uploading 300 kb/s.
I Immediately run another speedtest.net and see that is has dropped to 98 mb/s download & 1 mb/s upload.
18 december at 21:42 the bandwidth jumps back up to 100 mb/s download & 40 mb/s upload and the stream is working fine for a short moment, with the encoder showing 5000 kb/s.
A minute later the bandwidth drops to zero again, and I don’t feel the need to do another speedtest.
Stream log from OBS nr 2
Read from timestamp 21.17.21, that’s where stream number 2 starts. You can see the bitrate decrease from 1500 to 400 to 300 to 50 without any prior error messages or explanations.
You can see the quality in this stream start to degrade after a while, and then shut off on its own without my knowledge.
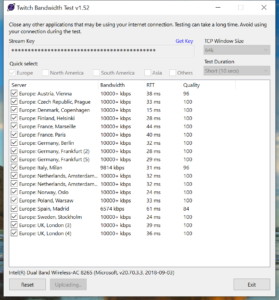
Twitch test
I don’t have this tool on Mac, but on my PC connected to the same network I am able to show what kind of upload speeds I’m getting on different Twitch.TV European servers. Almost all of them report back 10 000 kb/s.
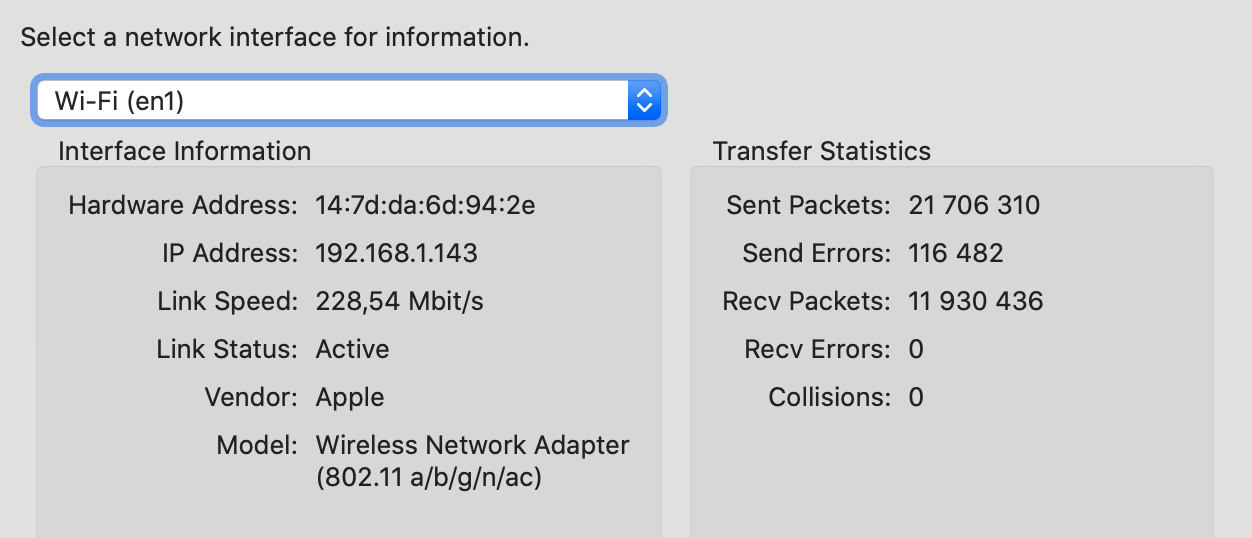
Packet loss and ping
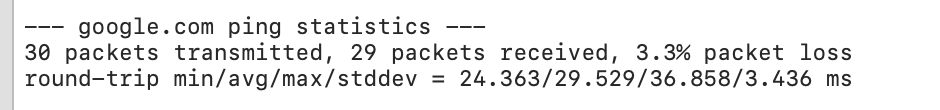
Using Utility Network / Ping I got a packet loss of 3.3% through google.com

I don’t know what ”send errors” mean but that number is really high and I’m guessing it’s not a good thing.
I’m almost certain this issue is not the fault of neither my computer nor OBS Studio.
– What do I ask of my Internet Service Provider in terms of further troubleshooting?
- I pay directly to Brastad Fiberförening för 100/100 Mb/s.
- They in turn have a group contract with Telia for the actual service, a router and the fiber converter.
- Telia sometimes refer to Zitius for ”stadsnät”, which I guess translates to city network services.
- Zitius have sent me a technician from Transtema to troubleshoot our connection. He was able to prove that we have access to 100 / 100 Mb/s, even though it is not a consistent speed.
OBS Studio is able to record video with high quality, but I am unable to even stream the simplest low quality video to any source: Twitch.tv, YouTube, Facebook Live, Steam, Restream.io.
At first I though it was my connection (100/100 Mbps) that were dropping, but creating this simple test I think I can show that there is something wrong with the software.
Här är min erfarenhet från att köpa en första warrant. Jag förstår det inte helt, och har endast spenderat pengar jag har råd att förlora, i ett försök att lära mig så mycket som möjligt.
Jag valde den aktie jag kände bäst till: TSLA.
Jag valde det enklaste alternativet, att köpa en köp-option. Jag gissade att aktien skulle gå fortsatt uppåt och handlade i augusti TSLA0I 2000SG.
Aktien gjorde en delning, och även warranten ändrades till TSLA0I 400SG.
I skrivande stund är lösendatum imorgon och aktien ligger på 441 USD. Spontant tänker jag att ligger plus, att jag borde få en utdelning på 441-400 = 41 per warrant, en stor förtjänst.
Men det verkar som jag missat mycket på vägen. Jag har talat med kundtjänst på Avanza, Sparbanken och Société Générale för att bli klokare.
Sparbanken berättade att det var så enkelt som att trycka på ”sälj” och välja antal warranter att sälja. Problemet var bara att jag inte ens gick plus om jag skulle göra på det viset, så det kändes om något var fel.
På SG berättar de att det inte är så enkelt som att beräkna underliggande pris minus strike price = vinst.
SGs representant föreslog istället Mini futures, som där värdet på warranten närmare följer värdet på en aktie i förhållande 1:1.
Jag är glad att jag i alla fall kunde förutse aktiens värde på ett korrekt sätt, men besviken att jag inte förstått warrantens påverkan av svängningar. Jag lärde mig också att det var enklare än jag trodde att lösa in warranten i förtid om det är så att man inte vill vänta till lösendatum.
EDIT 2: Jag har också läst mig till ”time decay” som visar hur värdet på en option (och jag gissar då också warranter) minskar i värde med tidens gång: https://www.investopedia.com/terms/t/timedecay.asp
Jag var supernervös innan starten. Jag har tvingats att gå både när jag sprang Trail 12 km och trail 15 km tidigare i år, så målet var bara att orka. Men det visade sig att 21 km på vanlig väg var enklare än 15 km på trail.
Det var blåsigt, lite soligt. Jag laddade med diverse druvsocker, vatten och energidryck. Jag tänkte springa lugnt halva sträckan och se ifall jag kan öka hastigheten efter det, men det blev aningen långsammare istället.
Vid 10k kändes allt bra.
Vid 15k var jag supernöjd att jag orkat springa hela sträckan, ett helt nytt mål, men här började knäna och fötterna göra ont.
Vid 18k var jag riiiktigt trött. Jag ville avsluta starkt men lufsade mig genom SAIS-slingan i skogen.
De sista 500 metrarna var hårda och jag kika på klockan hela tiden för att se om det snart var dags att vila.
Och exakt vid målgång mötte jag upp familjen och pustade ut, väldigt nöjd.
Så här två dagar senare känns det helt ok. Inga skador eller blåsor. Svag i kroppen men ingen smärta. Dags mot nya mål!


fbt 






För ett tag sedan så hoppade jag på ett träningsprogram på Garmin Coach för att försöka springa 21 km. Jag är nu inne på vecka 13/15.
Jag satt och kikade på barfotalöpning där Tony Riddle tränar med Rich Roll – https://www.youtube.com/watch?v=4zFvEBSTYx8. I teorin vet jag ju om hur det ska gå till, och tänkte att det hade varit kul att testa barfota någon gång. Men så blev det ändå ett helt vanligt pass, cirka 60 minuter löpning i lugnt tempo. Men redan efter uppvärmningen kändes det annorlunda i kroppen. Jag lade på minnet hur fokuset för Tony inte var isättningen av fötterna utan istället lyftet bakåt. Och det bara klickade. Mitt tankesätt ändrades från att få benen att rulla som ett hjul till att lyfta snabbt bakåt. Och helt plötsligt så gick det inte åt så mycket energi, man bara studsade fram. Det var ett jätteskönt pass där det gick fortare än vanligt, mindre ont, knappt andfådd och mer mycket mersmak för nästa pass.
Previously there hasn’t been any music in Ninja Fingers, only sound effects. This is the soundtrack that will be included in the next update, composed for this game exclusively.
httpv://www.youtube.com/watch?v=lIJoURrerNs
A brief story
This seemingly small project contains 3 parts: Geektools coding, background graphics, and a new font.
It started a while back with me seeing a someone who made a portal 2 door poster. I was unable to get my hands on the vector graphics so I decided to make my own. I took photos of portal 2 using a handheld camera, imported the photos into Illustrator and started tracing the outlines. After a while I had something that looked like a real poster and used a giant printer to produce this:
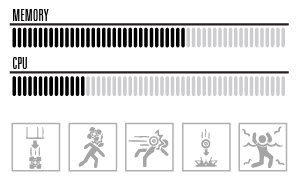
Some time later I was getting into Geektool and looking for so called geeklets: finished snippets of code ready for download. I’m not really a programmer and quite like cool stuff that works with minimal effort. I stumbled across a geeklet by a guy called JimmyBollox (^^) at www.macosxtips.co.uk/geeklets/system/system-info-circular-graphics
As the link implies, he had made some circular graphics which were able to show things like your CPU and Memory usage. To accomplish this he had made his own circular graphics font which corresponded to a certain percentage with a being 0% and Y being 100%. I thought that was a really neat way to do, escpecially since I can’t code.
I downloaded his code snippets and decided I’d make my own font that would look more like a standard progress bar and fit in with the Portal 2 theme.
I made some really simple bars in Illustrator and got stuck when it was time to transform my graphics into a font.
I tried so many different types of software: ScanFont, TypeTool, RoboFont, Inkscape, FontLab. I’m sure there were others but these are the ones I remember from the top of my head. All the fonts exported had errors I couldn’t figure out and were seemingly random. I put a lot of hours into this and even asked for external help, but to no avail.
Then, suddenly, 6 months later, I discovered software previously unknown to me called Fontographer 5. I gave it a go and it worked out of the box. I simply copied and pasted my graphics into the corresponding letter, hit generate font files and that was it. The new font worked exactly as it should and I was finally able to setup this sweet living desktop background.
Download font
Font 1 a: progress bar with full steps (this is the one I used)
Font 1 b: progress bar with semi steps (if you prefer semi steps)
Font 2: Zurich Light (for the date and time text and numbers)
Download background
2560 x 1440
1920 x 1200
1920 x 1080
1680 x 1050
1600 x 1200
1600 x 900
1344 x 756
1280 x 1024
1280 x 720
1024 x 768
800 x 600
If you’d rather make adjustments to the background feel free to use my original Illustrator vector graphics.
Download geeklets
Geeklets.zip (updated October 25th)
Tutorial (text)
Step 1) Go get Geektool at the Mac App Store if you haven’t already.
Step 2) Download Font 1 and Font 2 from this page. Open Font Book on your Mac and click and drag the fonts into that program. The fonts are now installed and you can use them in all your software.
Step 3) Download one of the backgrounds, whichever fits your screens resolution. If you have another settings or want to change the appearance, feel free to download the Illustrator file instead.
Step 4) Save the background where ever it suits you. Right click the file and choose Set Desktop Picture.
Step 5) Download all the geeklets by right clicking the Geekelts.zip file and select the equivalent of ”save as”.
Step 6) Doubleclidk the ZIP-file to unarchive it. Install the geeklets by doubleclicking them and answering ”yes” when you’re asked if you really want to open the files.
If the popup window is so large that the YES and NO button is pushed outside of your screen, the follow Tucker Chapin’s instructions:
Go to System Preferences > Keyboard > Keyboard Shortcuts Tab and select “All controls” rather than the default of “Text boxes and lists only.” Then when the popup comes up hit TAB then Enter to select ”YES”.
Step 7) If you have installed the 2 fonts and used the same background as I (2560 x 1440), the geeklets will probably look fine. If not, you’ll have to adjust their position and possibly font. You have to first highlight Geektool if you want to change any of the geeklets, so click the app icon once, then the geeklet you want to change. You can now click and drag to move it around or enter a X and Y position manually. You can of course also change the font with the font button.
That’s about it, I guess. You could open up Activity monitor and see if the readings match. The Memory meter is showing the value of Used memory which is (Wired + Active + Inactive) and the total is Used + Free. When you’re all done you can delete the geeklets, but I suggest saving the desktop image somewhere.
Tutorial (video)
youtube.com/watch?v=Sz_KGMwS6rA
Problems?
Problem 1) I can’t open the geeklets after I’ve downloaded them. ”I have GeekTool running but it says that it cannot open that type of file. However my icon for the Geeklets is just blank white unlike your in the video.”
Solution 1) Max Pillong says: Simply open up GeekTool and create your own Script Geeklet (The content doesn’t matter) and save it. After this it should recognize the extension .glet to be opened with GeekTool.
Problem 2) The popup window is so large that the YES and NO button is pushed outside of your screen.
Solution 2) Tucker Chapin says: Go to System Preferences > Keyboard > Keyboard Shortcuts Tab and select “All controls” rather than the default of “Text boxes and lists only.” Then when the popup comes up hit TAB then Enter to select “YES”.
Variations on this theme
JordoTron i.imgur.com/if6T4.png
Matt Fairbrass imgur.com/gYBBv
@CompendiaryMe twitter.com/CompendiaryMe/status/260452060833660928/photo/1
Sean Dohring i.imgur.com/6HapB.png
Note 1: I only used 2 of the geeklets www.macosxtips.co.uk/geeklets/system/system-info-circular-graphics provided. If you want you could simply go there and download the others and change the font to my progress bar with full steps.
Note 2: THANK YOU Max Pillong for fixing the code issue that showed incorrect readings when you have more than 10 GB RAM. You solved the final piece of the puzzle.
This is a new take of a previous song. It’s inspired by Mark Kozelek and his track called Tiny Cities made of ashes.